Web 페이지를 제작할 때, 가장 기본적으로 index.html을 만들어서 브라우저를 통해 만들어진 화면을 확인할 수 있습니다. 이 때, 다양한 웹 브라우저에 따라 기본 스타일이 다르게 표현이 되어 있는 것을 볼 수가 있습니다. 기본 스타일이 일반적으로 큰 상관이 없을 수도 있지만, 커스텀 스타일링을 할 때 작업을 힘들게 만들 수도 있습니다.
이런 이유로 스타일 작업을 하기 전에 기본 스타일을 제거 (reset CSS)하거나, 일반화하는 작업(Normalize)을 하게 됩니다.
1. reset CSS 란.
- 웹 브라우저 마다 default 값으로 스타일이 적용되어 있기 때문에 브라우저마다 다르게 보일 수도 있습니다. 모든 브라우저에서 동일한 CSS 스타일을 보여주기 위해서 default 값을 초기화 해주어야 하는데 이를 해주는 것이 reset.css 이다.

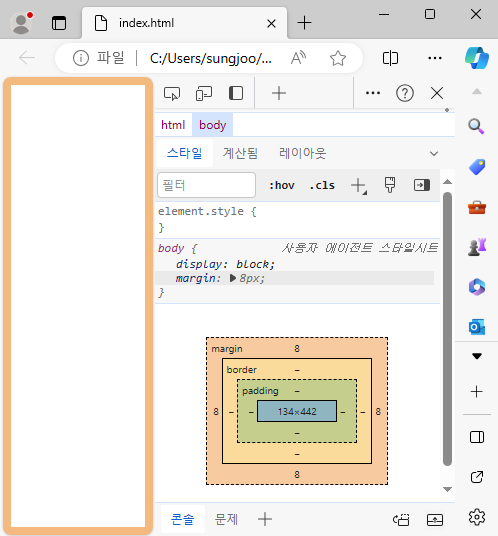
이와 같이 작성하지도 않은 margin 값이 8px로 잡혀있다. 이것이 default 값으로 기본 스타일로 잡힌 것이다.
일반적으로 Google에서 "reset.css"로 검색하면 많은 것이 나오니 검색해서 사용하면 됩니다.
전 https://meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
전 이곳에서 복사를 해서 제작하면 됩니다.
※ reset css
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
복사해서 reset.css에 붙여넣기로 넣어주거나, 간편하게 다운로드를 해서 css 폴더에 넣어주시면 됩니다.
생성된 reset.css 파일을 html 파일에 link로 추가해주시거나, css파일을 import로 추가해주시면 됩니다.
reset css를 사용하면 편리하지만, 모든 요소에 일룰적으로 적용되는 경우 설정된 유용한 스타일까지 초기화가 되는 단점이 있으니 이점 고려하시고 사용하시는 것이 좋습니다.
'IT' 카테고리의 다른 글
| [Flutter] Windows 개발 환경 만들기 ② / Android Studio 설치 (0) | 2022.09.16 |
|---|---|
| [Flutter] Windows 개발 환경 만들기 ① / Flutter SDK 다운로드 & 환경 변수 설정 (0) | 2022.09.15 |
| [안드로이드] Firebase를 이용한 구글 로그인 연동 프로젝트 (0) | 2021.10.17 |
| [안드로이드] 해시키(Hash Key) 알아내기 (0) | 2021.10.16 |
| [안드로이드] Firebase를 이용한 구글 로그인 연동 프로젝트 (사전작업) (0) | 2021.10.15 |





댓글